

よくページを使うので自動化出来て整理できる方法を教えてください。
また「サイトのページ」がごちゃごちゃしないように整理できます。

この記事は、SharePointリストからページを作成する自動化の作成手順です。
Power Automateで自動化するフローの作成手順が中心になります。
フローが長くなるので、JSONをこの記事からコピーして作成してください(アクション名は、同じにしないとフローはエラーになります)。
※YouTubeでは、この作成したリストとフローをカスタマイズして複数のページを作成するフローを説明しています。
目次
はじめに
第1章 SharePoint Onlineとは?
|SharePoint Onlineって何ができるの?
|SharePoint Online導入のメリットと注意点
|SharePoint Onlineの費用
|SharePoint Onlineで覚えておくこと
|SharePointに関連するアプリ
第2章 サイト構築
|社内ポータルサイトリニューアルプロジェクト事例
|少ない人数で効率的に運用できる体制を考えよう!
|サイトマップを作って全体像を把握しよう
第3章 サイト作成手順
|サイト作成のポイント
|コミュニケーションサイトの作成手順
|チームサイトの作成手順
第4章 自動化
|社内連絡を自動化
|情報共有を自動化
|申請(承認フロー)を自動化
おわりに
本の説明
会社の社内ポータルサイトをこれから構築する為のサイト作成〜自動化までの参考書です。この1冊に少人数で社内ポータルサイトを構築したノウハウをまとめました。中小企業でどのようにサイトを構築したか実体験が書いてあります。
-

-
【電子書籍】SharePointポータルサイト作り方
続きを見る
本記事の内容
- ページの作成(テンプレート)
- リストの作成
- リストからページ作成フロー
ページの作成、リストのフロー実行ボタンは動画をご視聴ください。

テンプレートのページ作成
リストからページを作成する元のファイル(テンプレートのページ)を作成します。
テンプレートのページは、公開せずに「再公開」の状態にしておけば閲覧者には表示されません。

また「サイトのページ」に列が追加できるので、作成されたページの分類をします。


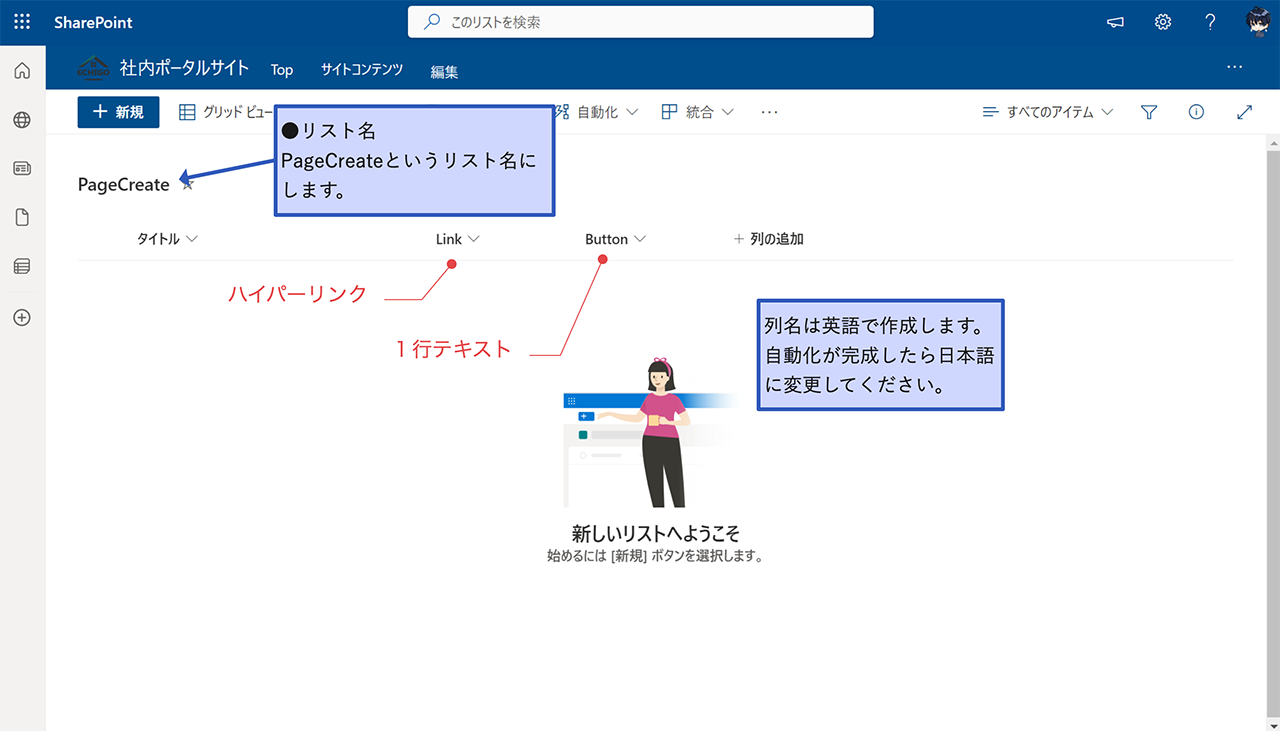
リストの作成
ページを作成する(フローを実行する)リストを作成します。
リスト名は、英語で「PageCreate」にしてください。
列は、タイトル、Link(ハイパーリンク)、Button(1行テキスト)の3つにします。
リストの列タイトルはページのファイル名とページ内のタイトルになります。
Link(ハイパーリンク)は、ページを作成した後にページのリンクを追加します。
Buttonは、フローを実行するボタンをJSONで追加します。


リストからページ作成フローの手順
手順の説明で分かりづらいところは、YouTubeで補足説明していますのでご視聴ください。

フローは、PageCreateのリストのアイテムを選択して実行するフローになります。
Power Automateリストからページ作成フロー
step
1フロー作成(トリガー)
インスタントクラウドフローから「選択したアイテムの場合」を選択して、フローを作成します。
①「作成」→「インスタントクラウドフロー」をクリックします。

②フロー名『リストからページ作成』を入力し、「選択したアイテムの場合」を選択、「作成」をクリックします。

③サイトのアドレス、リスト名を選択します。

step
2項目の取得を追加
タイトルの値を取得するため、項目の取得のアクションを追加します。
④「新しいステップ」→「項目の取得」のアクションを追加します。
⑤サイトのアドレス、リスト名を選択、IDに「ID」を追加します。

step
3ファイルのコピー
サイトのページに作成したページ(ファイル)をコピーします。
⑥「新しいステップ」→「ファイルのコピー」のアクションを追加します。
⑦現在のサイトアドレス、コピーするファイルを選択します。
⑧送信先サイトアドレス、インストール先フォルダー「SitePages」を選択します。
⑨別のファイルが存在する場合は、「Copy with a new nama」を選択します。

step
4ファイル名の変更
「SharePointにHTTP要求を送信します」のアクションを使って、コピーしたファイル(ページ)のファイル名を変更します。
⑩「新しいステップ」→「SharePointにHTTP要求を送信します」のアクションを追加します。
⑪サイトのアドレス、方法「POST」、URI、ボディは下記をコピーして貼り付けします。
※アクション名は、「ファイル名の変更」に変更します。
_api/web/lists/getbytitle('サイトのページ')/items(@{outputs('ファイルのコピー')?['body/ItemId']})/validateUpdateListItem
{
"formValues": [
{
"FieldName": "FileLeafRef",
"FieldValue": "@{outputs('項目の取得')?['body/Title']}.aspx"
}
]
}

step
5ファイルのチェックアウト
ページのタイトルを変更する前にファイルをチェックアウトする必要があります。
チェックアウトしているので、サイトのメンバーは編集できません(チェックインが必要な場合はチェックインを忘れずに!)。
⑫「新しいステップ」→「ファイルのチェックアウト」のアクションを追加します。
⑬サイトのアドレスを選択、ライブラリ名は「カスタム値の入力」→『サイトのページ』と入力、IDは、ファイルのコピーの「ItemId」を追加します。

step
6ページタイトルの変更
「SharePointにHTTP要求を送信します」のアクションを使って、ページのタイトルだけを変更します。
⑭「新しいステップ」→「SharePointにHTTP要求を送信します」のアクションを追加します。
⑮サイトのアドレス、方法「PATCH」、URI、ヘッダー、ボディは下記をコピーして貼り付けします。
※ヘッダーはテキストモードにしてJSONを貼り付けしてください。
※アクション名は、「ページタイトルの変更」に変更します。
_api/sitepages/pages(@{outputs('ファイルのコピー')?['body/ItemId']})
{
"content-type": "application/json;odata=verbose",
"IF-MATCH": "*"
}
{
"__metadata": {
"type": "SP.Publishing.SitePage"
},
"Title": "@{outputs('項目の取得')?['body/Title']}"
}

step
7ファイルの取得
「SharePointにHTTP要求を送信します」のアクションを使って、ファイルを取得します。
⑯「新しいステップ」→「SharePointにHTTP要求を送信します」のアクションを追加します。
⑰サイトのアドレス、方法「GET」、URIは下記をコピーして貼り付けします。
※アクション名は、「ファイルの取得」に変更します。
_api/sitepages/pages(@{outputs('ファイルのコピー')?['body/ItemId']})

step
8リストの更新
「SharePointにHTTP要求を送信します」のアクションを使って、リストの更新をします。
PageCreateのリストのハイパーリンクにURLを追加します。
URLは、255文字以内である必要があるので、ページのファイル名が長くならないようにしてください。
⑱「新しいステップ」→「SharePointにHTTP要求を送信します」のアクションを追加します。
⑲サイトのアドレス、方法「PATCH」、URI、ヘッダー、ボディは下記をコピーして貼り付けします。
※ヘッダーはテキストモードにしてJSONを貼り付けしてください。
※アクション名は、「リストの更新」に変更します。
_api/web/lists/getbytitle('PageCreate')/items(@{outputs('項目の取得')?['body/ID']})
{
"content-type": "application/json;odata=verbose",
"IF-MATCH": "*"
}
{
"__metadata": {
"type": "SP.Data.PageCreateListItem"
},
"Link": {
"__metadata": {
"type": "SP.FieldUrlValue"
},
"Description": "Link",
"Url": "@{body('ファイルの取得')?['d']?['AbsoluteUrl']}"
}
}

step
9サイトのページの更新
「SharePointにHTTP要求を送信します」のアクションを使って、サイトのページの更新(選択肢を追加)をします。
⑳「新しいステップ」→「SharePointにHTTP要求を送信します」のアクションを追加します。
㉑サイトのアドレス、方法「PATCH」、URI、ヘッダー、ボディは下記をコピーして貼り付けします。
※ヘッダーはテキストモードにしてJSONを貼り付けしてください。
※アクション名は、「サイトのページの更新」に変更します。
_api/web/lists/getbytitle('サイトのページ')/items(@{outputs('ファイルのコピー')?['body/ItemId']})
{
"content-type": "application/json;odata=verbose",
"IF-MATCH": "*"
}
{
"__metadata": {
"type": "SP.Data.SitePagesItem"
},
"Section": "更新履歴"
}

㉒「保存」をクリックします。
㉓フローのIDをコピーしたリストのButtonの列の書式設定に下記JSONを貼り付けます。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "span",
"style": {
"color": "#fff",
"font-weight": "bold",
"background-color": "#6a5acd",
"margin-top": "2px",
"margin-bottom": "2px",
"margin-left": "auto",
"margin-right": "auto",
"border-radius": "3px",
"cursor": "pointer"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "Flow"
},
"style": {
"margin-left": "5px"
}
},
{
"elmType": "button",
"style": {
"border": "none",
"background-color": "transparent",
"color": "#fff",
"cursor": "pointer"
},
"txtContent": "ページ作成",
"customRowAction": {
"action": "executeFlow",
"actionParams": "{\"id\":\"ここにフローIDを追加\"}"
}
}
]
}
まとめ
今回は、SharePointリストからページを作成する自動化を説明しました。
ページをよく使っている人は、リストから作成して時短してください。
またページから「レベル上げ」するとニュースとして投稿することもできるので、ニュース投稿の自動化としても使うことができます。
SharePointを管理している方は、ぜひフローを作成して自動化してみてください。
ブログでフローを作成した後は、YouTubeでこのフローをカスタマイズしてください。
目次
はじめに
第1章 SharePoint Onlineとは?
|SharePoint Onlineって何ができるの?
|SharePoint Online導入のメリットと注意点
|SharePoint Onlineの費用
|SharePoint Onlineで覚えておくこと
|SharePointに関連するアプリ
第2章 サイト構築
|社内ポータルサイトリニューアルプロジェクト事例
|少ない人数で効率的に運用できる体制を考えよう!
|サイトマップを作って全体像を把握しよう
第3章 サイト作成手順
|サイト作成のポイント
|コミュニケーションサイトの作成手順
|チームサイトの作成手順
第4章 自動化
|社内連絡を自動化
|情報共有を自動化
|申請(承認フロー)を自動化
おわりに
本の説明
会社の社内ポータルサイトをこれから構築する為のサイト作成〜自動化までの参考書です。この1冊に少人数で社内ポータルサイトを構築したノウハウをまとめました。中小企業でどのようにサイトを構築したか実体験が書いてあります。
無料体験でも読むことができます。

