

テンプレートでかっこいいデザインのサイトを作りたいので教えて下さい。
手順は、YouTubeに動画を公開しているのでみながら作れちゃいます。

詳しく知りたい方は、電子書籍「SharePointポータルサイト作り方」をご一読下さい。
目次
はじめに
第1章 SharePoint Onlineとは?
|SharePoint Onlineって何ができるの?
|SharePoint Online導入のメリットと注意点
|SharePoint Onlineの費用
|SharePoint Onlineで覚えておくこと
|SharePointに関連するアプリ
第2章 サイト構築
|社内ポータルサイトリニューアルプロジェクト事例
|少ない人数で効率的に運用できる体制を考えよう!
|サイトマップを作って全体像を把握しよう
第3章 サイト作成手順
|サイト作成のポイント
|コミュニケーションサイトの作成手順
|チームサイトの作成手順
第4章 自動化
|社内連絡を自動化
|情報共有を自動化
|申請(承認フロー)を自動化
おわりに
本の説明
会社の社内ポータルサイトをこれから構築する為のサイト作成〜自動化までの参考書です。この1冊に少人数で社内ポータルサイトを構築したノウハウをまとめました。中小企業でどのようにサイトを構築したか実体験が書いてあります。
-

-
【電子書籍】SharePointポータルサイト作り方
続きを見る

SharePointポータルサイト構築します 組織にあったサイトマップの提案、構築〜自動化まで行います
無料体験でも読むことができます。

>>「SharePointポータルサイト作り方」を読み放題プラン(初回30日無料)で読む

SharePointポータルサイト構築します 組織にあったサイトマップの提案、構築〜自動化まで行います
この記事では、テンプレートと無料画像を使った社内ポータルサイトのトップページを説明します。
チュートリアル動画は、YouTubeにありますので、下にスクロールしてご視聴下さい。
本記事の内容
- サイト作成からテンプレート適用までの手順
- コミュニケーションサイトとチームサイトのサイト作成
- 商用利用できる画像サイト2つとストック画像
この記事を書いた人

この記事を書いている私は、手順通りにMicrosoft365のアプリケーションを覚えることができる電子書籍をKindle出版しています。
無料でかっこいい海外画像を使った社内ポータルサイトのトップページを作りたい方は、YouTubeへ

テンプレートを使ったデザイン
まずは、完成させる社内ポータルサイトのトップページを見て下さい。
この社内ポータルサイトを作りたい場合は、YouTubeで作り方を公開しています。

この社内ポータルサイトのトップページは、テンプレートと無料のストック画像を使って編集しました。
うちの会社には、「こんなサイトいらないよ」と思っている人は、画像は置いておいてテンプレートの一覧をご覧ください。
コミュニケーションサイトとチームサイトどちらも画像が使われているデザインされているサイトです。
コミュニケーションサイトのテンプレート
画像が中心のテンプレートが多くあります。画像が必要ない人は、画像が無いことを想像してみて下さい。
画像が無いとクイックリンクのアイコンだけの簡素なサイトになってしまいます。

ポイント
テンプレートは、最初から決めて選択するようにしましょう。ころころ変えると関係の無いドキュメントライブラリができます。
オススメのテンプレートは、電子書籍やYouTubeでも説明しているラーニングセンターです。
チームサイトのテンプレート
左側にナビゲーションがあるのが、チームサイトです。非表示にもできますが、そうするとトップページにリンクを分かりやすく配置する必要があります。
チームサイトは、ファイル共有に特化したサイトになるので画像は使わなくて大丈夫です。

ポイント
チームサイトを作成したらすぐにTeamsと連携しましょう。連携したらタブアプリでトップページを追加します。
Teams内では、左側のサイトナビゲーションは、非表示になるので画面全体に見えます。
サイト作成手順
電子書籍、YouTubeではSharePointのアプリケーションからのサイト作成を説明していますが、最近デザインが刷新したので新しいデザインのサイト作成画面で説明します。
現時点では、SharePointの管理センターは、旧デザインのままでした。キャッシュが残っていて新しくならないのかもしれません。
SharePointコミュニケーションサイト作成手順
step
1新しいサイトの作成
サイト作成の権限があればSharePointアプリからサイトを作成することができます。
①SharePointの「+サイトの作成」をクリック。
②「コミュニケーションサイト」をクリック。

step
2コミュニケーションサイトの作成
サイト名、サイトアドレスは、事前に決めておきましょう。
③サイト名、サイトアドレスを入力。
※サイトアドレスは、「ペンのマーク」を押してから入力します。
④「完了」をクリック。

step
3テンプレートを適用
この画面で後でクリックするとテンプレートのトピックが表示されます。
最初に適用されているテンプレートが「トピック」です。
⑤このまま進めるには、「後で」をクリック。
※テンプレートを選ぶ場合は、「テンプレートを参照」をクリック。

最初のテンプレート「クリップ」を見てみましょう。


トピックのテンプレートには、クイックリンクのWebパーツがありません。
それからヒーローは見た感じかっこいいWebパーツですが、スマートフォン表示では、ページをめくるように見る必要があるので私はヘッダー画像に変えています。
SharePointチームサイト作成手順
step
1新しいサイトの作成
チームサイトは、Teamsと連携するサイトです。
①SharePointの「+サイトの作成」をクリック。
②「チームサイト」をクリック。

step
2チームサイトの作成
チームサイトは、グループのメールアドレスとサイトのアドレスが必要になります。
ここは、同じで大丈夫です。グループの種類が複数あるので頭にUGと入れました。(Unified Groupの略)
③サイト名、グループメールアドレスを入力。
※グループメールアドレスは、「ペンのマーク」を押してから入力します。
※サイトのアドレスとグループメールアドレスは、同じでOKです。
④「次へ」をクリック。

step
3メンバーの追加
チームサイトは、メンバーと所有者の2つの権限です。
あとから閲覧権限のメンバーも追加できますが、基本的にはTeamsと連携するのがチームサイトなのでみんなが編集できるサイトになります。
⑤メンバーを追加。
⑥所有者の権限を2つつける。
⑦「完了」をクリック。

step
4テンプレートを適用
テンプレートを使う場合は、コミュニケーションサイトと同じようにテンプレートを選択します。
しかし、Teamsと連携するのでファイル共有中心のサイトになるので、テンプレートは使わないでもいいでしょう。
⑧このまま進めるには、「後で」をクリック。
※テンプレートを選ぶ場合は、「テンプレートを参照」をクリック。

step
5Teamsを追加
Teamsと連携します。チームサイトを作ってTeamsと連携しないメリットは何も無いので必ずTeamsを追加しましょう。
⑨「Microsoft Teamsを追加」をクリック。
⑩「続行」をクリック。

step
6タブを追加
Teamsのチャネル(一般)にSharePointのホーム(トップページ)を追加します。
これでSharePointへのアクセスはTeamsから素早くできるようになります。
⑪「Home」をチェック。
⑫「Teamsを追加」をクリック。

step
7Teamsと連携
Teamsのアイコンが表示すると連携したことになります。
このように他のアプリも連携させましょう。(Plannerでタスク管理は必須です。)
⑬Teamsのアイコンが追加。

サイト テンプレートを適用
このまま編集しても感覚的にWebサイトを構築できるのがSharePointの良いところですが、テンプレートを使ったほうが、スマートフォン表示が綺麗で時短になるのでテンプレートを使っていきます。
SharePointテンプレート適用手順
step
1テンプレートを選択
コミュニケーションサイトのテンプレートは空白を除いて8個あります。
①8個のテンプレートから選び、クリック。

step
2テンプレートのプレビュー
テンプレートのプレビューで大きくトップページを確認することができます。
そのテンプレートも画像中心です。
②「テンプレートを使用」をクリック。

step
3テンプレートが適用
進行中のバーが100%になるとテンプレートが適用します。
③右上の「編集」から編集できます。

ラーニングセンターのテンプレートは、セクションごとに背景色が別れていてWebパーツが見やすいのが特徴です。
無料デザイン画像
無料の画像を使ってサイトをデザインしていきます。
かっこいいサイト=海外画像です。テンプレートのデザインも海外画像でかっこいいですよね。
画像の追加選択にしては、YouTubeのチュートリアル見たほう早いので、そちらを見て下さい。
画像をクイックリンクに追加するところから再生されます。
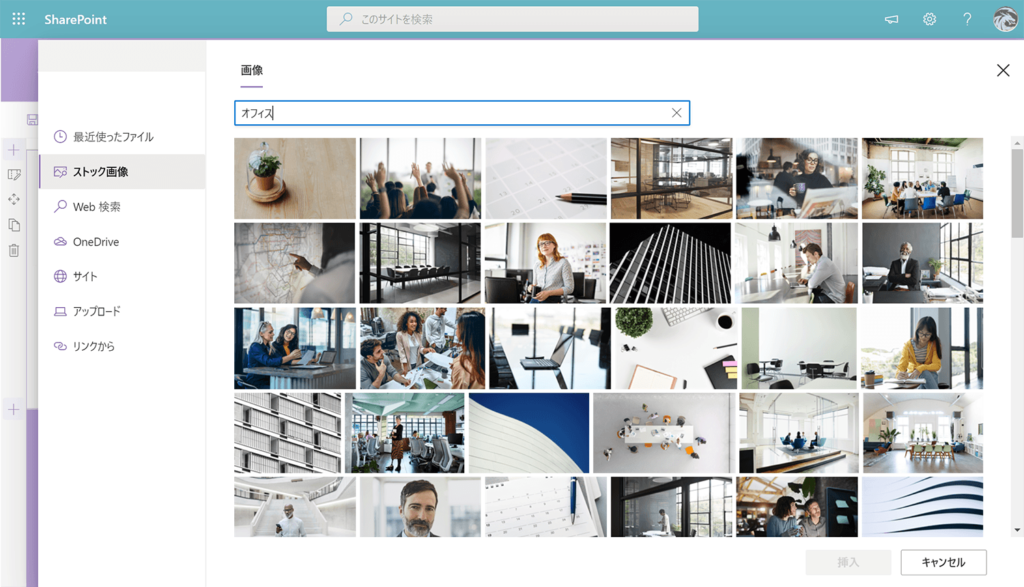
ストック画像
ストック画像は比較的センスの良い画像があります。
日本語や英語で検索して下さい。
イラストが無いのが残念です。
良さそうな画像は、複数チェックして追加してから後で削除という方法が早いです。(クイックリンクなどの場合)

Web検索は、著作権の問題があるので避けましょう。
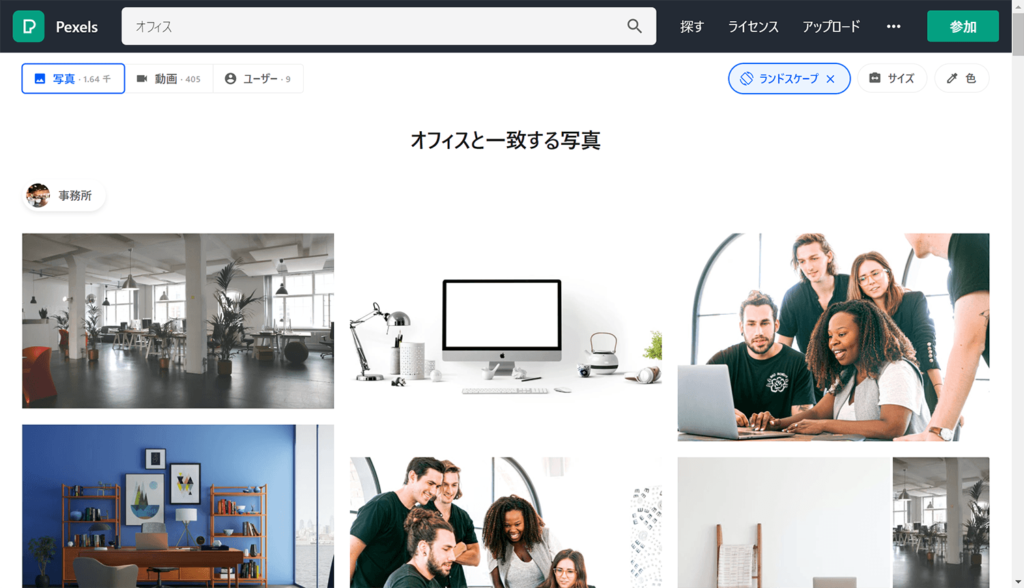
Pexels
登録が無く商用利用できる無料画像サイトです。
iSockの有料画像も一緒に表示されるので無料でセンスがいいものを選びましょう。
縦サイズの画像もヒットするので横サイズの画像で検索するといいでしょう。

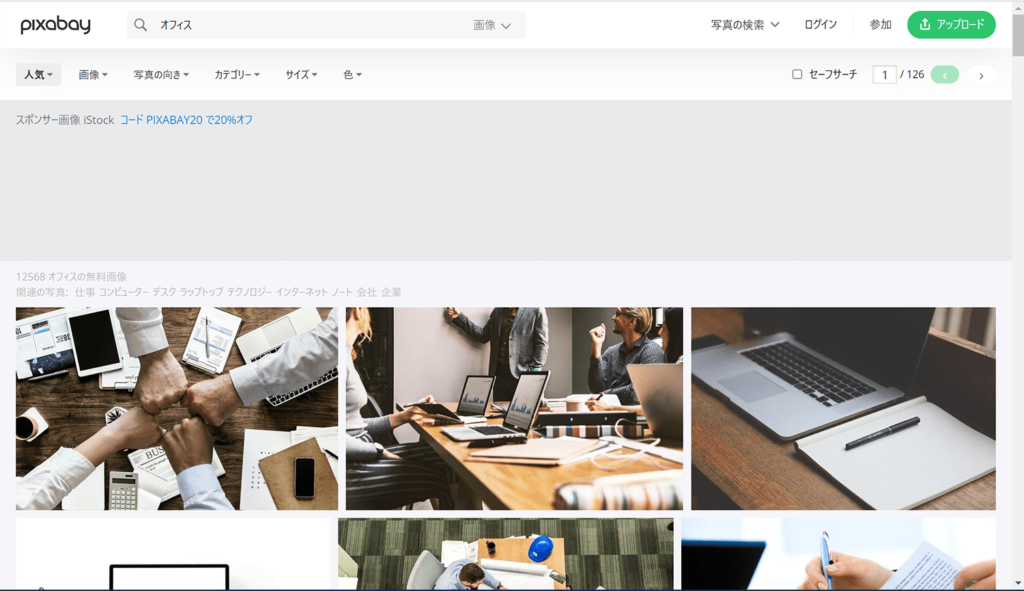
Pixabay
これも登録が無く商用利用できる無料画像サイトです。
こちらもiStockの有料画像も一緒に表示されるので無料画像を選びましょう。
中には、ライセンスフリーで無いものがあるので、ダウンロードの画面で「商用利用無料」を確認して下さい。
イラストなどもありますが、センスがいいものは、かなり少ないです。

まとめ
今回は、コミュニケーションサイトとチームサイトのサイト作成からテンプレート適用、無料の画像サイトを紹介しました。
無料で使えるストック画像とクイックリンクのアイコンでかっこいいサイトになります。
もっとこだわりたい人は、アイコンの自作、イラストなどを使ってみて下さい。
「SharePointポータルサイト作り方」の電子書籍では、有料の画像を購入してサイト作成しましたが、足りないところは有料で購入するでくらいで十分です。
本ブログでは、Shutterstockの画像を使っていますが、無料でセンスのいい画像を時間をかけて検索する時間を考えれば、時短だと思って5枚6000円から購入してみましょう。
間違いなくセンスがよく、かっこいいサイトを構築することで全員が使ってくれるSharePointポータルサイトになります。
そのあとは、リスト、ドキュメントライブラリをつかった共有、自動化へとステップアップしていきます。
これからサイトを構築する人、再構築を検討している人は、"あっぴさん"と書いた「SharePointポータルサイト作り方」の電子書籍をよろしくお願いします。
管理者であれば、絶対に必要な特典「ユーザーとグループメンテナンス用のPowerShellとExcelファイル一式」が使えます。
目次
はじめに
第1章 SharePoint Onlineとは?
|SharePoint Onlineって何ができるの?
|SharePoint Online導入のメリットと注意点
|SharePoint Onlineの費用
|SharePoint Onlineで覚えておくこと
|SharePointに関連するアプリ
第2章 サイト構築
|社内ポータルサイトリニューアルプロジェクト事例
|少ない人数で効率的に運用できる体制を考えよう!
|サイトマップを作って全体像を把握しよう
第3章 サイト作成手順
|サイト作成のポイント
|コミュニケーションサイトの作成手順
|チームサイトの作成手順
第4章 自動化
|社内連絡を自動化
|情報共有を自動化
|申請(承認フロー)を自動化
おわりに
本の説明
会社の社内ポータルサイトをこれから構築する為のサイト作成〜自動化までの参考書です。この1冊に少人数で社内ポータルサイトを構築したノウハウをまとめました。中小企業でどのようにサイトを構築したか実体験が書いてあります。
無料体験でも読むことができます。

>>「SharePointポータルサイト作り方」を読み放題プラン(初回30日無料)で読む
